Outrageous Info About How To Build A Css Menu

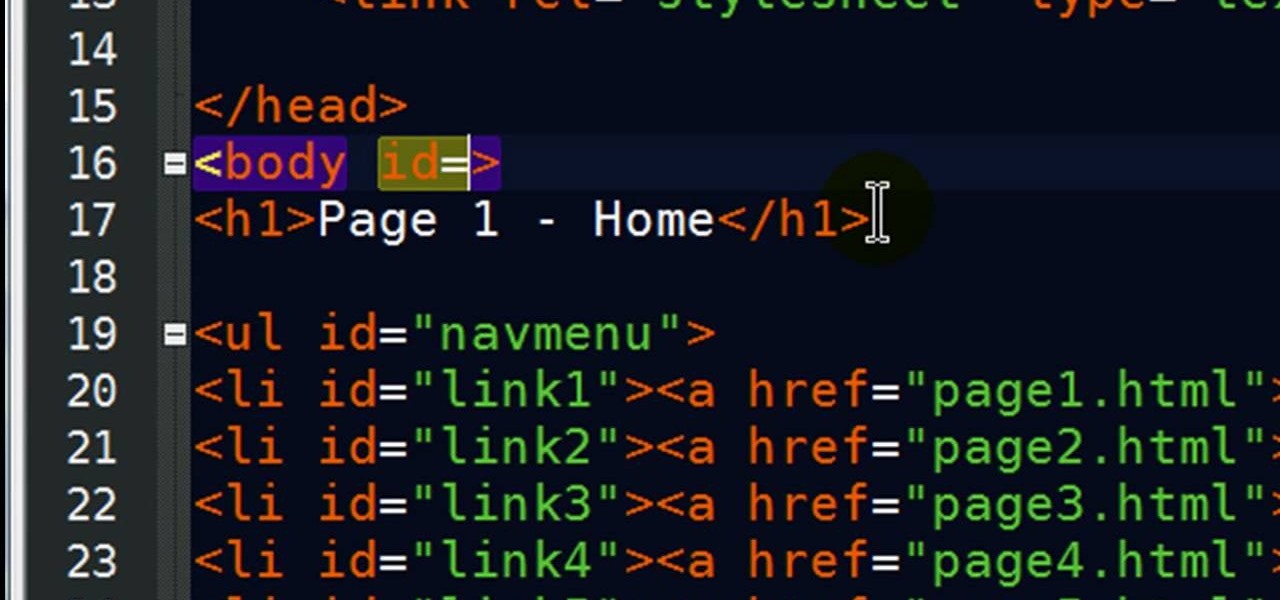
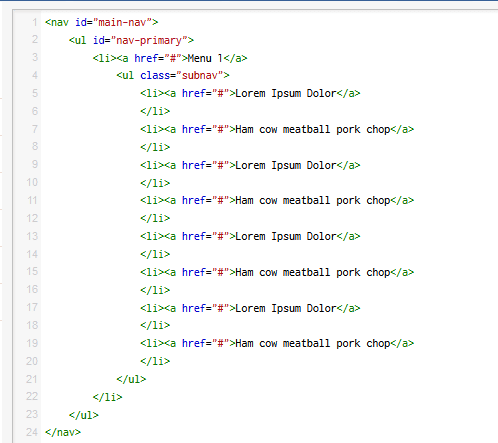
To begin, create an html file for the actual dropdown menu content and syntax.
How to build a css menu. To create a fixed top menu, use position:fixed and top:0. Simple functionality, method can be extended to create a secondary. Markdown is a lightweight markup language that is.
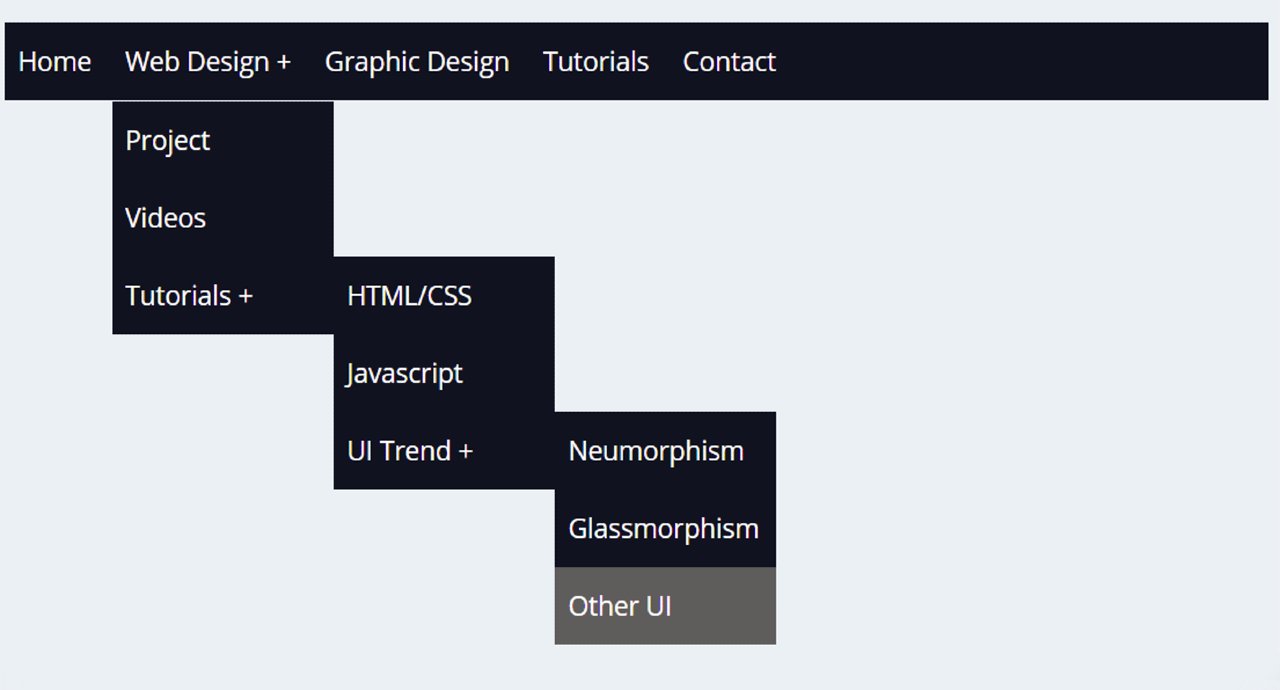
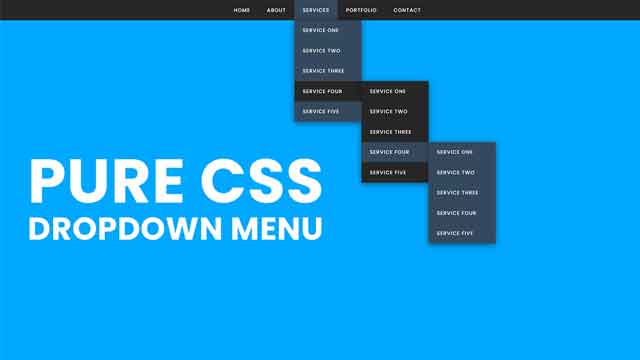
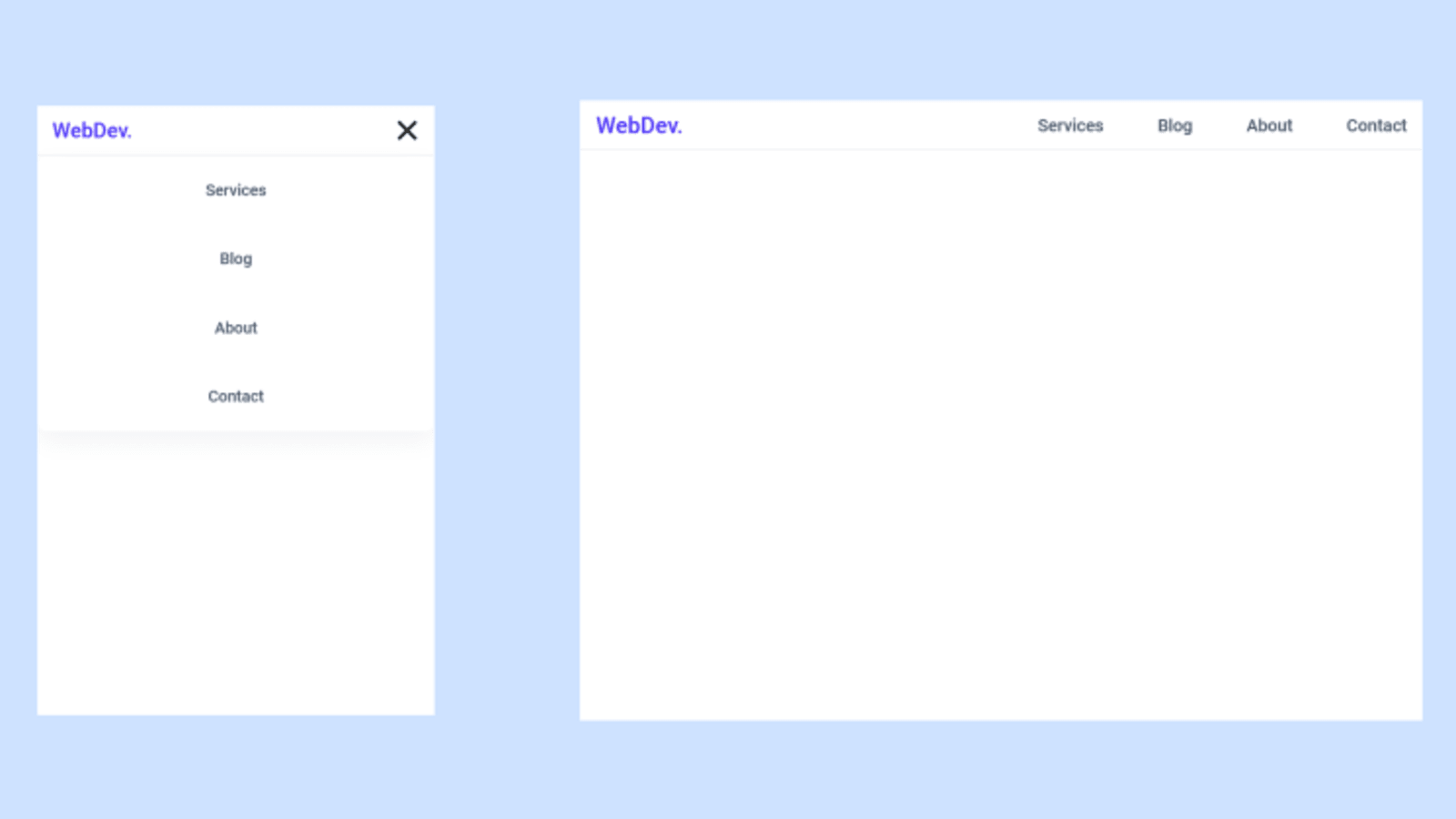
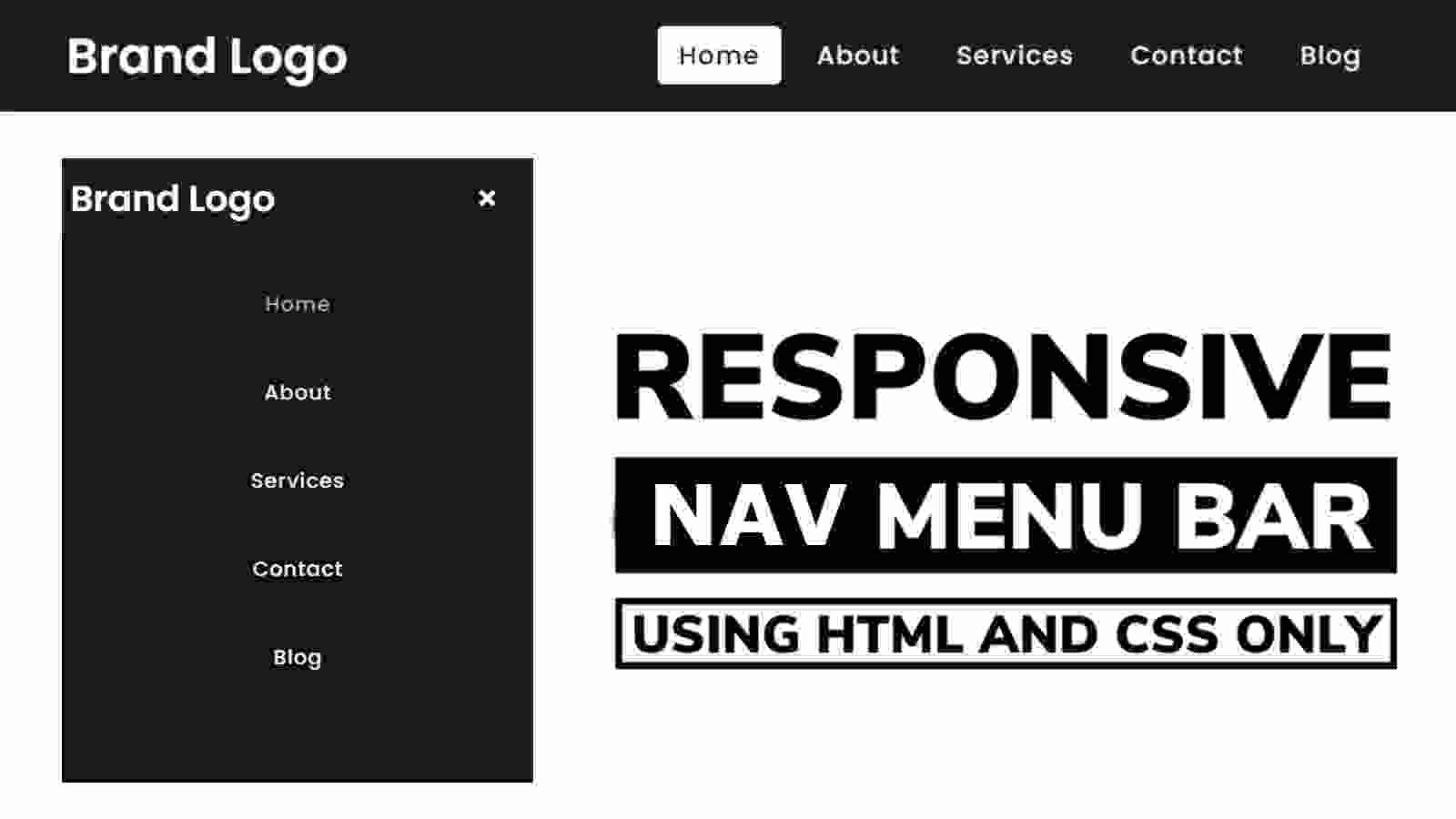
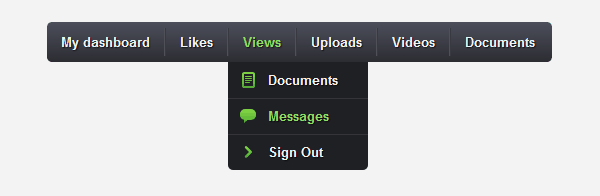
This obviously would work best on small screens with only a few menu items. /* the responsive class is added to the topnav with javascript when the user clicks on the icon. Simple pure css dropdown menu.
Vertical navigation menu in html and css. Cascading style sheets (css) is a markup language for describing the presentation of a document written in html or xml. The name is derived from the file’s original creator, john gruber.
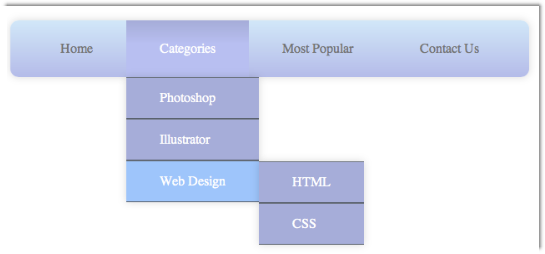
But throughout the tutorial series, i will keep the css and html. /* black text color */ display: Developing a css dropdown is thankfully not an overwhelming task in modern css.
A navigation bar does not need list markers. Show the link that contains should open and close the topnav (.icon) */. Use a container element (like ) to create the dropdown menu and add a grid (columns) and add dropdown links inside the grid.
The differently colored bubbles that. When you will understand the usage of html and css to design the menus, then you will be able to create a vertical navigation. Up to 30% cash back colourful flower popup menu.











![How To Create A Simple Css Dropdown Menu [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2015/01/css-dropdown.png)